TL;DL (Too long, did not read) summary
Mastodon prefers pages with OEmbed tags, then it will fall back to JSON-LD Structured Data, then OpenGraph tags and finally it will use HTML tags.
Mastodon’s Logic
For cards to be displayed using the Mastodon React component card.js, Mastodon uses fetch_link_card_service.rb to first check for OEmbed data, and then it will fall back to JSON-LD, the OpenGraph Data and then HTML – but what does it prefer?
OEmbed
If there is OEmbed data, it will use fetch_oembed_service.rb to fetch the OEmbed URL (as specified in a <link rel="application/json+oembed" href="#url#"> tag or, failing that, the <link rel="text/xml+oembed" href="#url#"> tag) which it will then cache for 24 hours – it will then parse out the following pieces of data:
titleauthor_nameauthor_urlprovider_nameprovider_urltype
Three “types” are supported – link, photo and video. If a “rich” type is specified, the card is ignored – all other cards are rendered with the basic information.
OEmbed Type “Link”
If the OEmbed type is set to “link“, Mastodon will then try to use the OEmbed thumbnail_urlas the preview image if it is set.
OEmbed Type “Photo”
If the OEmbed type is set to “photo” and the urlfield exists, it will set the link and preview image to the OEmbed provided url and read in the OEmbed set width and height.
If there is no “url” field set for a “photo“, then the OEmbed data is treated as invalid and skipped.
OEmbed Type “Video”
If the OEmbed type is set to “video“, and there is a url exists, the width and height fields will be read in, the preview image will be set to the thumbnail_url (if set) and the provided html will be sanitised before display.
If there is no “url” field set for a “video“, then the OEmbed data is treated as invalid and skipped.
Non-OEmbed pages
If the page does not use OEmbed data, link_details_extractor.rb then looks for the following pieces of information to generate a card:
- Card title
- JSON-LD Headline
- OpenGraph
og:title - HTML Page Title
- Description
- JSON-LD Description
- OpenGraph
og:description - HTML <
meta type="description">tag’s content
Examples
(such as <title> or <meta type=”description”>
In practice, here were the results after carrying out tests a Mastodon Hometown server v1.0.7+3.5.5 (“source instance”) and federated to a Mastodon v4.0.2 server (“remote instance”).
Web Pages with an OpenGraph Preview image
Including a link to a web page with an Open Graph tags such as og:url , og:title , og:image and og:sitename (all other tags seem to be ignored – however, the source code does imply otherwise) such as
<meta property="og:url" content="https://example.com/">
<meta property="og:title" content="Example title">
<meta property="og:image" content="https://example.com/img/preview.png">
<meta property="og:site_name" content="Example site name">
Source Instance
Making a toot/post results in the “source instance” fetching the web page and the og:image, re-rendering the image and then storing the image the source instance’s media store.
This is then rendered as a “card” underneath the Toot/Post with the rendered preview image, the site title and site name. The whole “card” then links to the original URL.
Remote Instance
When federated (sent to) another instance (Mastodon’s term for server), the entire process is repeated – the remote instance fetches the web page, downloads the preview and re-renders it.
Web Pages without an OpenGraph Preview Image
If the link provided does not have have a preview image specified in the Open Graph meta tags, then the card will still be generated, but with a placeholder image (the “File” image from Font Awesome).
Source and Remote Instance
When this post is first rendered, each server will fetch the web page and then render it with the placeholder image.
Web Pages with a JSON-LD ImageObject
JSON-LD (JSON for linking data) tags are similar to Open Graph tags, but as their name suggests, are based around JSON instead. Mastodon appears to support the Schema.org specified ImageObject tag for this form of structured data.
Web pages with a JSON-LD ImageObject image/ Flickr Photo Lists
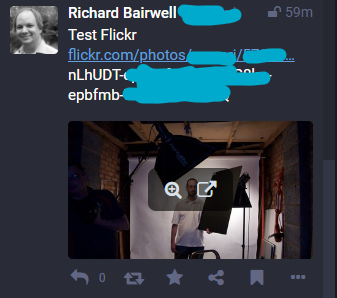
First of all, I noticed that if you include a link to a Flickr Photo list, Mastodon can’t cope that well with the 400 character plus URLs that Flickr generates – resulting in part of the URL being displayed as text (after the 356th character/44th dash).
Json-LD
Flickr not only supports OpenGraph, but also supports the Json-Ld (JSON for Linking Data) format
Source Instance
The source instance fetches the page and since Flickr includes JSON-LD tags (which are similar to OpenGraph/OG tags), it renders it as a card. I did note that as the photo displayed is a single one, but the initial link is to a list of photos, Mastodon then adds an “external link” icon (again from Font Awesome) to go to directly to the photo (as specified in the JSON-LD contentUrl ).



Be First to Comment